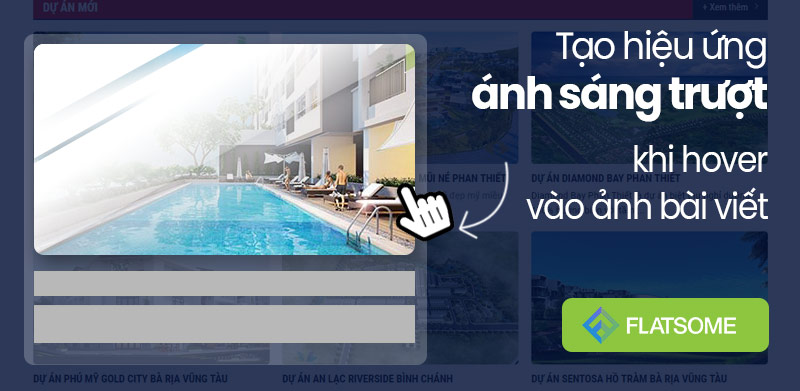
Thêm hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome
Chào các bạn, nếu ai để ý có thể thấy các mẫu website gần đây của Ninh Bình Web mình hay sử dụng hiệu ứng ánh sáng trượt lấp lánh khi rê chuột vào ảnh bài viết. Có một số bạn thích hiệu ứng CSS đó và muốn mình chỉ cách làm. Do đó, hôm nay mình viết hướng dẫn cho các bạn khác có thể làm theo luôn!
Demo: http://bds7.ninhbinhweb.info
Điều kiện & yêu cầu
Bài viết này mình chỉ cho các bạn mới học làm website WordPress, với mục đích làm sao chỉ cần copy – paste là có thể làm được (đôi khi không cần hiểu). Do đó, lưu ý giúp mình một số điều sau!
- Nền tảng: WordPress (khuyến khích WP 5 trở lên)
- Theme Flatsome
Demo mình làm website sử dụng theme Flatsome nên bạn nào đang có theme Flatsome thì cứ an tâm hoàn toàn, chỉ cần copy – paste theo đúng như hướng dẫn của mình là OK. Những bạn khác không sử dụng theme Flatsome thì có thể liên hệ mình support riêng nhé!
Tạo hiệu ứng ánh sáng lấp lánh khi hover vào ảnh bài viết
Bước 1: Copy CSS
Các bạn copy toàn bộ đoạn code CSS dưới đây nhé! Đừng thiếu gì kẻo không thành công!
Đoạn CSS dưới sẽ làm việc với class .post-item .box-image. Do đó, bất cứ bài viết nào trong website có ảnh đại diện nó đều áp dụng hiệu ứng này các bạn nhé!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.post–item .box–image:hover::before{
–webkit–animation:shine .75s;
animation:shine .75s}
@–webkit–keyframes shine{
100%{left:125%}
}
@keyframes shine{
100%{left:125%}
}
.post–item .box–image::before{
position:absolute;
top:0;
left:–75%;
z–index:2;
display:block;
content:”;
width:50%;
height:100%;
background:–webkit–linear–gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%);
background:linear–gradient(to right,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%);
–webkit–transform:skewX(–25deg);transform:skewX(–25deg)
}
|
Bước 2: Paste CSS
Các bạn vào Giao diện – Tùy biến – Style – Custom CSS. Paste toàn bộ đoạn CSS ở trên vào nhé!
Bước 3: Lưu lại và hưởng thành quả
Các bạn Save lại thao tác và ra trang chủ hoặc trang lưu trữ bài viết để xem sự thay đổi nhé!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ Ninh Bình Web. Chúc các bạn sử dụng đoạn code CSS trên hiệu quả nhé! Có thắc mắc hoặc lỗi chỗ nào cũng vui lòng comment cho mình biết nữa
- Kiến tạo website spa thương hiệu, tối ưu hóa năng lực tiếp thị
- Những bí quyết để tối ưu quảng cáo Google Search
- Kiotviet – giải pháp quản lý nhân viên nhà hàng hiệu quả
- Hướng dẫn sử dụng phần mềm quản lý khách sạn miễn phí hiệu quả
- Tính năng nổi bật của phần mềm quản lý doanh nghiệp và lợi ích khi sử dụng
Bài viết cùng chủ đề:
-
Kích hoạt tính năng quảng cáo trực tiếp cho page thường nhanh chóng
-
Khám phá ngay cách sử dụng phần mềm Kiotviet hiệu quả cho doanh nghiệp của bạn
-
Top 5 công ty thiết kế website bằng WordPress uy tín và chuyên nghiệp
-
Sắm ngay phần mềm siêu thị chuyên nghiệp – Giảm tối đa chi phí
-
Phòng Marketing Thuê Ngoài – Thành Công Bứt Phá Và Tăng Tương Tác Với Khách Hàng
-
Giải thích khái niệm thiết kế web và vai trò của nó
-
Chi phí quảng cáo trên Facebook – Thấp hơn ngay bây giờ!
-
Cách sử dụng Facebook để quảng bá sản phẩm và tăng doanh thu bán hàng
-
Bảng giá thiết kế website – Sản phẩm đa dạng và chất lượng cao
-
Tăng cường hiệu quả bán hàng với phần mềm TPOS cải tiến
-
Phần mềm quản lý sản xuất hiệu quả cho doanh nghiệp của bạn
-
Sửa lỗi khung bình luận Facebook trên website WordPress đột nhiên bị thu hẹp chiều rộng
-
Hướng dẫn chèn Breadcrumbs cho website WordPress sử dụng plugin Yoast Seo
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS
-
Code chèn Hotline và chat Facebook vào chân trang trên giao diện mobile cho website