Các yếu tố quan trọng cần có trong giao diện web
Giao diện web – Tưởng chừng đơn giản nhưng không phải ai cũng làm được
Ngày nay, Giao Diện web đã trở thành một phần không thể thiếu trong việc phát triển trang web và ứng dụng trực tuyến. Người dùng thường xuyên Trải Nghiệm thế giới số thông qua các Giao Diện Web, vì vậy, việc đầu tư vào Thiết Kế giao diện là cực kỳ quan trọng. Một giao diện đẹp không chỉ thu hút người dùng mà còn ảnh hưởng đến khả năng Tương Tác và sự giữ chân khách hàng. Vậy yếu tố nào tạo nên một giao diện web hoàn hảo? Hãy cùng khám phá!

Tìm hiểu về giao diện web
Khi nào thì nói về giao diện web?
Giao diện web là một phần quan trọng của bất kỳ trang web nào, bao gồm tất cả những gì người dùng nhìn thấy và tương tác. Đó là một thành phần cần thiết trong thiết kế web, từ việc bố trí các thành phần đến việc lựa chọn màu sắc, hình ảnh và phông chữ. Bất kỳ trang web nào muốn tạo ấn tượng tốt, đều cần có một giao diện hợp lý và dễ sử dụng, để người dùng nhanh chóng tiếp cận thông tin họ cần.
Khái niệm giao diện web là gì?
Giao diện web có thể được định nghĩa là tập hợp tất cả các yếu tố mà người dùng tương tác trực tiếp khi sử dụng một trang web. Điều này bao gồm các nút, menu, liên kết, hình ảnh và nội dung văn bản. Mục tiêu của giao diện web là tạo ra một trải nghiệm người dùng thân thiện, dễ dàng và hiệu quả trong việc truy cập thông tin.
Tại sao giao diện web quan trọng đối với sự thành công của một trang web?
Giao diện web có vai trò cực kỳ quan trọng trong việc thu hút và giữ chân người dùng. Một giao diện đẹp với trải nghiệm mượt mà có thể tạo sự tin tưởng cho người dùng và khuyến khích họ quay lại với trang web. Đồng thời, một giao diện không dễ sử dụng có thể khiến người dùng cảm thấy thất vọng và rời bỏ trang web ngay lập tức. Do đó, việc tối ưu hóa giao diện web không chỉ giúp tăng tỷ lệ chuyển đổi mà còn góp phần xây dựng thương hiệu mạnh mẽ.
Những yếu tố cần có trong một giao diện web hoàn hảo
Thiết kế giao diện hấp dẫn và dễ nhìn
Đầu tiên, một giao diện web cần phải có thiết kế hấp dẫn. Mặc dù các yếu tố khác như chức năng và hiệu suất rất quan trọng, nhưng một thiết kế đẹp và dễ nhìn có thể thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên. Việc lựa chọn màu sắc, phông chữ, và bố cục hợp lý sẽ giúp tạo ra một giao diện thu hút và dễ chịu.

Trải nghiệm người dùng tốt
Trải nghiệm người dùng là yếu tố chủ chốt quyết định sự thành bại của một giao diện web. Một giao diện tốt cần phải dễ dàng sử dụng, mọi yếu tố như nút bấm hay thanh tìm kiếm cần được bố trí hợp lý để người dùng không phải mất nhiều thời gian tìm kiếm thông tin. Điều này không chỉ cải thiện trải nghiệm mà còn tăng cường khả năng giữ chân khách hàng.
Tối ưu hóa trên các thiết bị khác nhau
Với sự phát triển mạnh mẽ của các thiết bị di động, việc tối ưu hóa giao diện web cho nhiều loại màn hình là một yêu cầu không thể thiếu. Giao diện cần có khả năng phản hồi và tự điều chỉnh để thích nghi với kích thước màn hình của thiết bị là rất quan trọng. Điều này sẽ đảm bảo rằng người dùng có thể dễ dàng truy cập và sử dụng trang web trên bất kỳ thiết bị nào mà không gặp phải khó khăn nào.
Khả năng tương tác và giao tiếp hiệu quả
Một giao diện web hoàn hảo phải cho phép người dùng dễ dàng tương tác và giao tiếp với nội dung trên trang. Điều này bao gồm việc sử dụng các nút hành động rõ ràng, hệ thống điều hướng mạch lạc và các yếu tố tương tác khác như chat trực tuyến, biểu mẫu liên hệ. Khi người dùng cảm thấy dễ dàng giao tiếp với trang web, họ sẽ có xu hướng ở lại lâu hơn và tương tác nhiều hơn.
Các xu hướng giao diện web đang được ưa chuộng
Giao diện phẳng – Flat design
Giao diện phẳng hiện nay đang trở thành một trong những xu hướng thiết kế giao diện web hàng đầu. Phong cách này mang lại sự đơn giản và rõ ràng bằng cách loại bỏ các hiệu ứng hình ảnh cầu kỳ, tạo ra một thiết kế tối giản nhưng vẫn đẹp mắt. Giao diện phẳng giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.

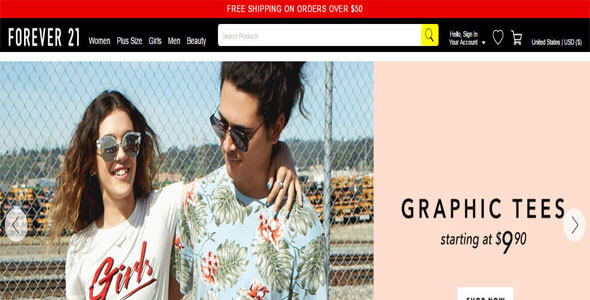
Thiết kế đáp ứng – Responsive design
Với sự gia tăng của việc sử dụng thiết bị di động, thiết kế đáp ứng đang trở thành một yêu cầu thiết yếu cho các trang web. Thiết kế này cho phép giao diện tự động điều chỉnh theo kích thước màn hình để đảm bảo trải nghiệm mượt mà trên cả máy tính để bàn và thiết bị di động. Người dùng có thể truy cập trang web của bạn từ bất kỳ đâu mà không gặp phải vấn đề về khả năng sử dụng.
Thiết kế đơn giản – Minimalistic design
Thiết kế đơn giản đang ngày càng được ưa chuộng khi nó tập trung vào việc giảm thiểu các yếu tố không cần thiết, chỉ giữ lại những gì thiết yếu. Giao diện này giúp người dùng dễ dàng tiếp cận thông tin mà không bị phân tâm bởi các yếu tố thừa thãi. Một giao diện sạch sẽ không chỉ thu hút người dùng mà còn mang lại cảm giác chuyên nghiệp.
Thành phố giao diện web – Cityscape web design
Xu hướng “Cityscape” mang lại cảm giác kết nối cộng đồng và sự sống động cho giao diện web. Thiết kế này thường sử dụng hình ảnh thành phố, đường phố và các biểu tượng văn hóa để tạo ra một bầu không khí thân thuộc. Giao diện này không chỉ thu hút người dùng mà còn khiến trang web trở nên độc đáo và dễ nhớ.
Giao diện đô thị – Urban design
Giao diện đô thị rất gần gũi với phân khúc trẻ tuổi, thường thấy trong các ứng dụng mạng xã hội và trang web liên quan đến giải trí. Phong cách này thường sử dụng màu sắc tươi sáng, hình ảnh sống động và các yếu tố thiết kế hiện đại để thu hút sự chú ý. Giao diện này thể hiện tính cách trẻ trung và năng động, rất phù hợp cho các nền tảng trực tuyến.
Các bước để thiết kế một giao diện web đẹp và hiệu quả
Tìm hiểu đối tượng và mục đích của trang web
Trước khi bắt đầu thiết kế giao diện web, bạn cần hiểu rõ đối tượng mà mình hướng đến. Điều này bao gồm việc xác định độ tuổi, giới tính, sở thích và nhu cầu của người dùng. Việc này giúp bạn thiết kế một giao diện phù hợp, đáp ứng được mong đợi và tạo ra sự ấn tượng mạnh mẽ đối với người dùng, từ đó nâng cao trải nghiệm tổng thể.
Lập kế hoạch thiết kế và tạo wireframe
Khi đã hiểu rõ đối tượng, bước tiếp theo là lập kế hoạch thiết kế và tạo wireframe. Wireframe giúp bạn hình dung bố cục và cấu trúc của giao diện. Bằng cách này, bạn có thể dễ dàng thử nghiệm các yếu tố khác nhau trước khi tiến hành thiết kế chi tiết, điều này sẽ giúp tiết kiệm thời gian và công sức trong quá trình phát triển.
Chọn màu sắc và hình ảnh phù hợp
Màu sắc và hình ảnh đóng vai trò rất quan trọng trong giao diện web. Chọn lựa màu sắc đồng bộ và phù hợp với thương hiệu không chỉ tăng tính nhận diện mà còn tạo cảm giác thoải mái cho người dùng. Hình ảnh nên rõ nét và có liên quan đến nội dung, điều này sẽ khiến trang web trở nên sinh động và thu hút hơn.
Lựa chọn font chữ và định dạng văn bản hợp lý
Việc lựa chọn font chữ cũng cần được thực hiện một cách cẩn thận. Font chữ dễ đọc, có kích thước phù hợp sẽ giúp người dùng nắm bắt thông tin nhanh chóng. Ngoài ra, việc định dạng văn bản hợp lý cũng rất quan trọng, từ tiêu đề cho đến nội dung chính cần có sự phân chia rõ ràng nhằm tăng cường khả năng tiếp cận cho người đọc.

Kiểm tra tính tương thích và sửa lỗi
Sau khi hoàn tất thiết kế, việc kiểm tra tính tương thích trên nhiều trình duyệt và thiết bị là rất cần thiết. Điều này giúp bạn phát hiện và sửa chữa các lỗi trước khi ra mắt trang web. Sử dụng các công cụ kiểm tra khác nhau sẽ đảm bảo rằng giao diện hoạt động một cách hoàn hảo trên tất cả các nền tảng và mang lại trải nghiệm tốt nhất cho người dùng.
Những lưu ý khi thiết kế giao diện web để tối ưu hóa SEO
Sử dụng các từ khóa phù hợp với nội dung trang web
Để tối ưu hóa SEO cho giao diện web, bạn cần phải sử dụng từ khóa phù hợp trong nội dung. Việc này không chỉ giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn mà còn giúp tăng cơ hội xuất hiện trong kết quả tìm kiếm của người dùng. Từ khóa chính như “giao diện web” cần được sử dụng một cách tự nhiên và hợp lý trong các phần nội dung của trang.
Tối ưu hình ảnh và video trên trang web
Hình ảnh và video có thể ảnh hưởng đến tốc độ tải trang và SEO. Bạn nên tối ưu kích thước và định dạng của hình ảnh cũng như sử dụng thẻ alt cho hình ảnh để cải thiện khả năng tìm kiếm. Video cũng nên được tối ưu kích thước để tránh làm chậm tải trang, đồng thời cung cấp thông tin thêm cho người đọc.
Đảm bảo trang web có tốc độ tải nhanh
Tốc độ tải trang là một yếu tố quan trọng không chỉ cho trải nghiệm người dùng mà còn ảnh hưởng đến SEO. Trang web chậm sẽ khiến người dùng cảm thấy khó chịu và rời bỏ trang ngay lập tức. Để cải thiện tốc độ tải, bạn có thể xem xét sử dụng hệ thống CDN, nén tệp tin hay giảm hình ảnh không cần thiết.

Sử dụng các thẻ Heading (H1, H2, H3) một cách hợp lý
Cấu trúc các thẻ heading cần được sử dụng hợp lý để giúp công cụ tìm kiếm hiểu được nội dung chính của trang web. Thẻ H1 nên được sử dụng cho tiêu đề chính duy nhất, trong khi H2 và H3 sẽ được dùng cho tiêu đề phụ và các khối nội dung khác. Điều này không chỉ giúp SEO tốt hơn mà còn làm cho nội dung dễ đọc hơn cho người dùng.
Cập nhật và bổ sung nội dung thường xuyên
Nội dung là vua trong SEO, và để duy trì thứ hạng cao, bạn cần thường xuyên cập nhật và bổ sung nội dung mới. Việc này không chỉ giúp trang web luôn mới mẻ mà còn hấp dẫn người dùng quay lại. Cập nhật các bài viết cũ, thêm thông tin mới và cải thiện chất lượng nội dung là những cách hiệu quả để tối ưu hóa SEO cho giao diện web.
Tổng kết
Giao diện web là yếu tố quan trọng trong việc tạo ra một trang web thành công
Giao diện web không chỉ là phần bề ngoài của một trang web mà còn là bộ mặt của thương hiệu bạn. Một giao diện đẹp, thân thiện sẽ giúp giữ chân người dùng và tạo ấn tượng tốt ngay từ đầu. Do đó, việc chú trọng vào thiết kế giao diện là điều không thể bỏ qua nếu bạn muốn trang web của mình thành công.
Các yếu tố cần có trong một giao diện web hoàn hảo
Những yếu tố như tính năng hấp dẫn, trải nghiệm người dùng, khả năng phản hồi và tương tác đều là những thành phần không thể thiếu trong một giao diện web hoàn hảo. Hãy nhớ rằng, trải nghiệm người dùng là tất cả, vì vậy hãy luôn xem xét sự thoải mái và hài lòng của người dùng khi thiết kế giao diện.
Các xu hướng giao diện web đang được ưa chuộng
Các xu hướng như giao diện phẳng, thiết kế đáp ứng hay giao diện đô thị đều mang lại những lợi ích riêng cho giao diện web. Việc theo kịp các xu hướng sẽ giúp trang web của bạn luôn mới mẻ và hấp dẫn trong mắt người dùng. Đừng quên điều chỉnh giao diện của mình để phù hợp với xu hướng hiện đại nhất!
Các bước để thiết kế một giao diện web đẹp và hiệu quả
Các bước thiết kế giao diện web hiệu quả bao gồm việc tìm hiểu đối tượng, lập kế hoạch và kiểm tra tính tương thích. Mỗi bước đều quan trọng và cần được thực hiện một cách cẩn thận để đảm bảo rằng sản phẩm cuối cùng có chất lượng cao nhất.
Những lưu ý khi thiết kế giao diện web để tối ưu hóa SEO
Cuối cùng, để tối ưu hóa SEO cho giao diện web, bạn cần chú ý đến từ khóa, tốc độ tải, và cấu trúc heading. Việc thường xuyên cập nhật và cải thiện nội dung cũng sẽ giúp bạn có được thứ hạng tốt hơn trong tìm kiếm. Hãy luôn nhớ rằng, SEO là một quá trình liên tục và cần sự chăm sóc đặc biệt.
Bài viết cùng chủ đề:
-
Mang đến cho doanh nghiệp phần mềm quản lý bán hàng hiệu quả và tự động
-
Những đặc điểm cần có cho một website bán hàng thành công
-
Tạo ấn tượng với website du lịch chuyên nghiệp và tối ưu SEO
-
Dropship trên Shopee: Cách dễ dàng tạo nguồn thu nhập như chơi game
-
Sáng tạo và tiến bộ trong kinh doanh bán hàng online | Skyhotel
-
Tạo điểm nhấn với thiết kế giao diện website độc đáo
-
Nâng cao doanh thu – Tạo website bán hàng miễn phí với Wix
-
Phần mềm Kiot Việt Nam – Giải pháp quản lý bán hàng chuyên nghiệp
-
Gửi Gắm Niềm Tin vào Chuyên Gia Thiết Kế Website cho Công Ty
-
Hãy dễ dàng quản lý công việc của bạn với phần mềm lưu trữ
-
Kiotviet – giải pháp quản lý nhân viên nhà hàng hiệu quả
-
Thiết Kế Website Thời Trang: Các Yếu Tố Tạo Nên Một Trang Web Thành Công
-
Quy định về kinh doanh online – Đăng ký không cần thiết
-
7 bước để có một thiết kế website chuyên nghiệp và thu hút khách hàng
-
Chỉ sau một bước tới với việc thiết kế website doanh nghiệp saigonapp | Skyhotel
-
5 lý do nên sử dụng phần mềm quản lý chi tiêu cá nhân trên PC